Your website’s logo can provide your business with a host of benefits. It can attract the attention of potential customers, create an impactful first impression, and establish your brand identity and recognition.
Besides making your brand memorable, a well-optimized logo can improve your website’s search engine rankings and brand visibility in Google results.
Ultimately, this can boost organic traffic.
In this blog post, we’ll explain six ways you can use your business logo to increase search visibility.
Let’s dive in.
- 1. Perform an Image Optimization Audit and Make Necessary Adjustments
- 2. Select the Optimal File Format
- 3. Add ALT Text Featuring Keywords
- 4. Adopt a Suitable File Naming Convention
- 5. Link Your Logos to Your Homepage
- 6. Integrate Schema Markup for Logos
1. Perform an Image Optimization Audit and Make Necessary Adjustments
Google also ranks images. When given a related search query, using your visuals, including logos, helps ensure your brand crops up.
All you need to do is optimize them for Google and other search engines in general. Ensure your own logo files are in the correct format and resolution to improve their visibility in search results.
Performing a complete audit of your website’s images will help you determine the current state of your visual optimization and uncover areas that need improvement.
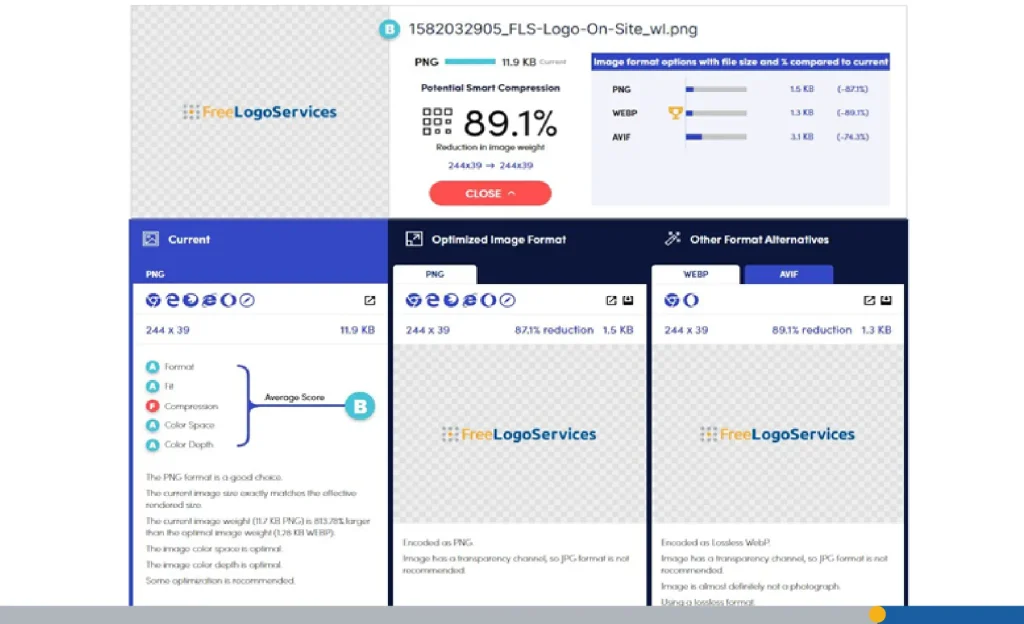
Use a website image analysis tool like Cloudinary. This tool will create a detailed report on your visual elements, including image sizes, compression, and resolution:

Based on the report, make the necessary adjustments to your visuals. For instance, you may need to adjust your logo size to under 200 KB (the preferred size).
You may also need to change logo dimensions.
The standard logo measurements for a vertical website layout are 160 x 160 px. For a horizontal website layout, it’s 250 x 150 px. You may also have to implement the other tips in this article for logo optimization.
As part of your audit, don’t forget to check how your images influence user behavior. If you integrate Google Analytics 4 with your site, you can track your image engagement and click-through rates. These are insights you can also use to optimize your visual content, including your logos, for search engine visibility.
2. Select the Optimal File Format
The optimal file format for logos can help improve your visibility in search results.
The right formats come in sizes that ensure a good page load speed. Page load speed is a critical Google ranking factor for both desktop and mobile search results. Sites with faster loading times (plus the ones that are more mobile-friendly) will generally rank higher in Search Engine Results Pages than those that take time to load.
Before we look at the optimal file formats for your logos, here are some image formats supported by Google:
- GIF: This file format is commonly used because it compresses images into small file sizes. However, GIFs can only support a maximum of 256 colors. That means these visuals may have a low resolution or become blurry.
- WEBP: A modern image format developed by Google that provides both lossy and lossless compression. WEBP is also supported by Google and popular CMS like WordPress.
- JPEG: The most commonly used image file format on the web for large photos. One downside of JPEG files is that during compression, they can easily lose image quality.
- PNG: A suitable file format for screenshots and custom images. This is because visuals saved in this file format don’t lose quality during compression.
- SVG: This file format supports animation and can be easily accessed on mobile devices. You can also compress SVG files without losing the quality of the image.
Now, for logo optimization, you may choose PNG, SVG or WEBP formats. A PNG file features high resolution and transparency and can be compressed without losing data. It can also support a whopping 16 million colors. That means your logo will always look crisp when displayed.
SVG files, meanwhile, are vector-based. When displaying visuals, they leverage mathematical algorithms. So, you can scale your logo to any size without losing image quality.
Alternatively, you can use an online logo maker like FreeLogoServices to make one in the right format in minutes.

3. Add ALT Text Featuring Keywords
Another way to use your logo for search visibility is to include an ALT text. Just like meta descriptions, ALT text helps search engines understand the content of your images.
Generally, search engines can’t read images, including logos. Including the ALT text helps search engine crawlers understand what these images are about, helping them properly index and rank them in image search. If you incorporate relevant terms users employ when searching on Google into your ALT text, it can further improve search visibility. After all, you may have better chances of ranking for those target keywords as well.
Then there’s the fact that ALT text in images improves accessibility for internet users. If the images don’t load, users can easily know what the pictures are about. Website accessibility isn’t a ranking factor but can positively affect the user experience. Google itself has said that its “core ranking systems look to reward content that provides a good page experience.” This is why adding alt text to images is a common on-page SEO strategy for most businesses.
All that said, how do you write your logo ALT text?
Use keyword research tools such as Semrush or Ahrefs to identify relevant keywords you can include. You can then use generative AI to write your alt text. It can help make your text as descriptive as possible. Just avoid keyword stuffing here.
According to HubSpot, the recommended image alt text is less than 125 characters long.
4. Adopt a Suitable File Naming Convention
What comes to your mind when you come across two images named “IMG_0001.PNG” and “Starbucks-logo.png?”
A well-thought-out logo design includes not just the visual elements but also the proper naming conventions for better search visibility. The first name will most likely not give you a clue about the context of the image, but you will know that the second image is a Starbucks logo.
That’s exactly what happens when search engines crawl your logo. As we said, search engine algorithms can’t interpret images. Apart from the ALT text, they use the file name to better understand what your website’s images are about so they can be indexed properly. The result is when someone makes a relevant search query, your logo will crop up.
When naming your logo, avoid generic names like “logo.jpg.” Opt for something that describes this important visual element, like “brand-name-logo.png” instead.
Also, use hyphens to separate words in your logo file name, not underscores. According to Google, search engines interpret hyphens in file names as spaces. On the other hand, underscores aren’t recognized and may even negatively impact SEO.

5. Link Your Logos to Your Homepage for Brand Recognition
Here’s another way you can leverage your logo for search visibility: link it to your website’s homepage. Linking your logo to your homepage can also help distribute link authority across your site. Doing so helps improve user navigation and, therefore, the user experience. We already know that Google rewards a good page experience.
If your website isn’t hosted on WordPress, make your logo clickable by adding an HTML markup to tag it as a link.
If your website uses WordPress, you can use the built-in HTML editor to link your logo to the homepage. For this, follow these steps, and you’ll have the end result in a few clicks:
- Access your WordPress website’s dashboard via the administrator panel, then click “Appearance” and “Editor.”
- Click “header.php” in the list of options in the Editor window.
- Locate the code “<div id=”header”>” and replace it with the the code: <div id=”header” onclick=”location.href=’http://example.com/‘;” style=”cursor: pointer;>”
- Replace “example.com” with your homepage URL and click the “Update file” button to save the changes.
Make sure you test your logo after inserting your link. That can be as simple as clicking on the logo to see if you’re directed to the homepage.
6. Integrate Schema Markup for Logos to Improve Search Engine Visibility
Schema markup is code you can add to your website to specify which image Google should recognize as your logo. Integrating schema markup is a crucial step in the whole process to ensure your logo design is correctly recognized by search engines.
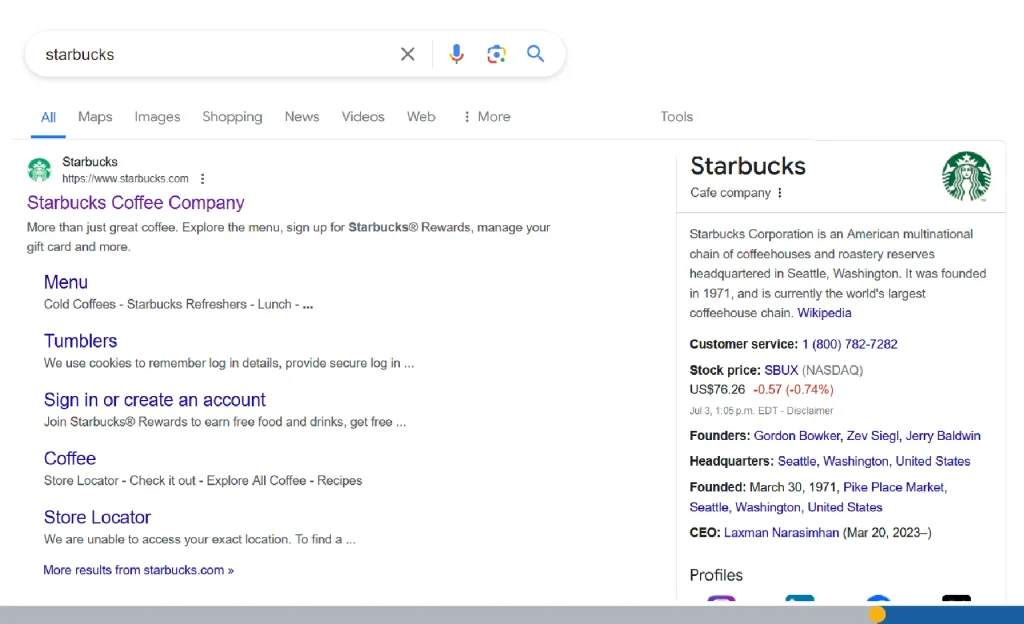
If you do this, Google will show the image you specify in search engine results, given relevant queries. See how the Starbucks logo crops up prominently in the Knowledge Graph below:
Here is how to generate an accurate structured data markup for your logo:

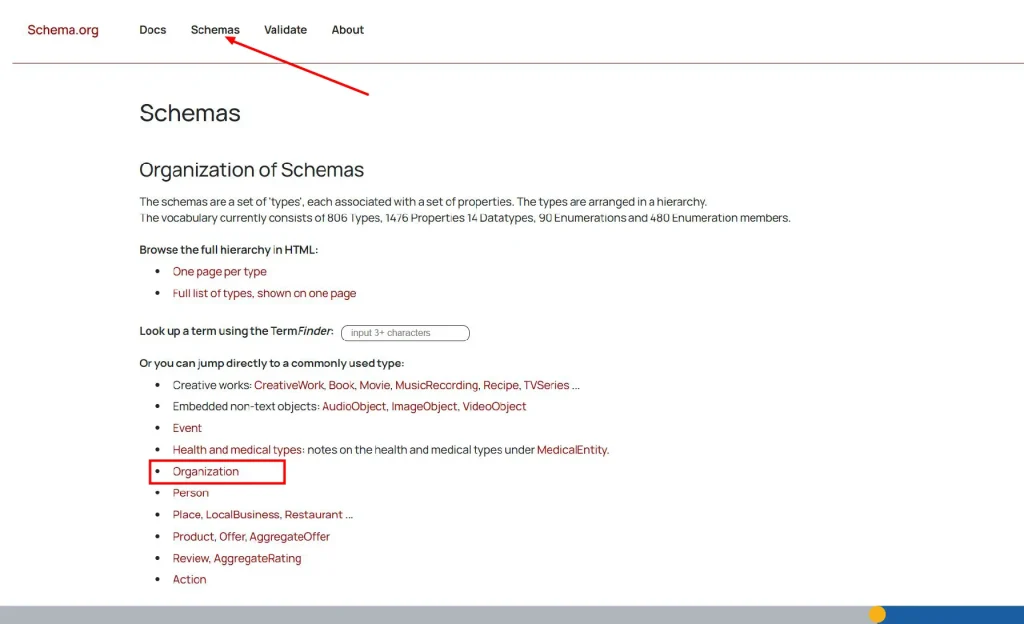
- Go to https://schema.org/
- Pick an appropriate logo schema markup: Click on Schemas on the menu bar. For logo structured data, select the “Organization” schema

You can also use the “Website” schema markup to show Google that your logo represents a web page served from a single domain.
- Ensure the logo meets Google guidelines: At this stage, you’ll need to specify the correct logo image URL for the markup first. Make sure the logo image URL is crawlable and indexable. Your logo file format should also be supported by Google (remember our discussion on logo formats?). It should also be hosted on a server that can be accessed.
You’ll need to use a high-resolution logo that represents your brand here, too. Make sure it’s 112 x 112 px at the minimum. According to Google, the logo should also look appealing against a purely white background. A purely white logo is probably not a good idea since it won’t be seen if Google includes it in the Knowledge Graph, for example.
- Integrate structured data into your website: Once you have your logo schema markup, you can integrate it into your homepage. For instance, JSON-LD allows users to insert the markup in the <script> tag in the <head> and <body> elements of the web page.
After the implementation of your logo schema markup, go to your Google Search Console dashboard and submit your sitemap for recrawling. You can then monitor the Google Knowledge Graph and Panel regularly to see if your logo appears in the SERPs when people search for your brand.
If all that sounds technical, you can always seek the help of your website designer or developer instead.
Conclusion
Your logo isn’t simply a visual representation of your brand but also a powerful tool for enhancing your SEO visibility and having a direct impact on your click-through rates. By optimizing your logo for search engines, you can ensure that your site not only looks great but also appears on search engine results pages.
This article hopefully provided useful resources and showcased simple techniques for leveraging your logo for search visibility and reaping excellent results.
Ready to spice up your logo design? Use FreeLogoServices online logo maker and find your new logo today!
Author Bio:
David Pagotto is the Founder and Managing Director of SIXGUN, a digital marketing agency based in Melbourne. He has been involved in digital marketing for over 10 years, helping organizations get more customers, more reach, and more impact.